Intermec PB31 Fingerprint Developer's Guide (old) - Page 94
Creating a Layout With Fields
 |
View all Intermec PB31 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 94 highlights
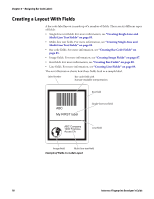
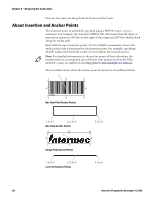
Chapter 6 - Designing Bar Code Labels Creating a Layout With Fields A bar code label layout is made up of a number of fields. There are six different types of fields: • Single-line text fields. For more information, see "Creating Single-Line and Multi-Line Text Fields" on page 83. • Multi-line text fields. For more information, see "Creating Single-Line and Multi-Line Text Fields" on page 83. • Bar code fields. For more information, see "Creating Bar Code Fields" on page 85. • Image fields. For more information, see "Creating Image Fields" on page 87. • Box fields. For more information, see "Creating Box Fields" on page 88. • Line fields. For more information, see "Creating Line Fields" on page 89. The next illustration shows how these fields look in a sample label. Label border Bar code field with human-readable interpretation Box field Single-line text field ABC Company 1000 First Ave. Azusa CA Line field Image field Multi-line text field Example of Fields in a Label Layout 78 Intermec Fingerprint Developer's Guide