Intermec PC23d Fingerprint Developer's Guide (PC23d, PC43d/t, PM23c, PM43, PM4 - Page 86
Creating a Layout With Fields
 |
View all Intermec PC23d manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 86 highlights
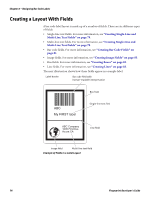
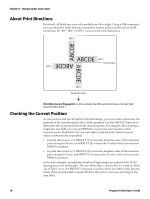
Chapter 6 - Designing Bar Code Labels Creating a Layout With Fields A bar code label layout is made up of a number of fields. There are six different types of fields: • Single-line text fields. For more information, see "Creating Single-Line and Multi-Line Text Fields" on page 79. • Multi-line text fields. For more information, see "Creating Single-Line and Multi-Line Text Fields" on page 79. • Bar code fields. For more information, see "Creating Bar Code Fields" on page 81. • Image fields. For more information, see "Creating Image Fields" on page 83. • Box fields. For more information, see "Creating Boxes" on page 85. • Line fields. For more information, see "Creating Lines" on page 85. The next illustration shows how these fields appear in a sample label. Label border Bar code field with human-readable interpretation Box field Single-line text field ABC Company 1000 First Ave. Azusa CA Line field Image field Multi-line text field Example of Fields in a Label Layout 74 Fingerprint Developer's Guide