Adobe 62000112DM Animations - Page 3
Animation Control
 |
UPC - 883919019833
View all Adobe 62000112DM manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 3 highlights
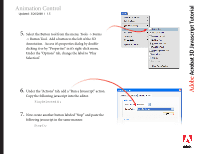
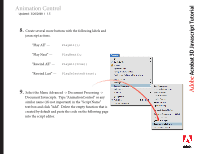
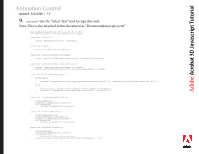
Adobe®Acr®obat 3D Javascript Tutorial Animation Control Updated: 3/26/2008 I 1.5 How to create the example... 1. Obtain a 3D model with an embedded animation or create one by following the Keyframe Animation tutorial. You can create animations using the Adobe 3D Toolkit that comes with Acrobat 3D. You can also create a very simple explode animation in the next step. If you already have a 3D model in your PDF, jump to Step 3. 2. Drag a 3D model file directly into Acrobat 3D to create a 3D Annotation object in a blank PDF. Make sure you select "Export Animation" on the "Enhance" tab of the "3D Conversion" dialog that comes up. Alternatively, to create a simple explode animation, select "Create Exploding Parts Animation". 3. Embedd the provided javascript file in the 3D Annotation. A javascript file called "AnimationController.js.txt" is provided as an attachment to this document. Save the file on your hard drive and rename it by removing the ".txt" at the end. Double click the created 3D Annotation to bring up the properties dialog. Click the "Edit Content" button and then click the "Browse" button next to the "Default Script" textboxt to select the script file. 4. Choose the Advanced Editing - Select Object Tool. Select the 3D Annotation and resize it so there is some blank space on the left side for buttons. Note: this will distort the preview image. Go back to the Edit Content dialog (Step 3) and select the "Retrieve Poster from default View" option and click OK.