Adobe 62000112DM Animations - Page 4
> Button Tool.
 |
UPC - 883919019833
View all Adobe 62000112DM manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 4 highlights
Adobe®Acr®obat 3D Javascript Tutorial Animation Control Updated: 3/26/2008 I 1.5 5. Select the Button tool from the menu: Tools -> Forms -> Button Tool. Add a button to the left of the 3D Annotation. Access it's properties dialog by doubleclicking it or by "Properties" in it's right-click menu. Under the "Options" tab, change the label to "Play Selection". 6. Under the "Actions" tab, add a "Run a Javascript" action. Copy the following javascript into the editor. PlaySelected(); 7. Now create another button labeled "Stop" and paste the following javascript in the same manner. Stop();

®
Adobe
®
Acrobat 3D Javascript Tutorial
Animation Control
Updated:
3/26/2008
I
1.5
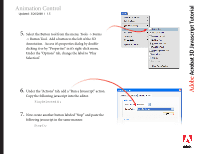
5.
Select the Button tool from the menu: Tools -> Forms
-> Button Tool.
Add a button to the leſt of the 3D
Annotation.
Access it’s properties dialog by double-
clicking it or by “Properties” in it’s right-click menu.
Under the “Options” tab, change the label to “Play
Selection”.
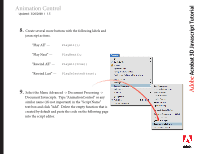
6.
Under the “Actions” tab, add a “Run a Javascript” action.
Copy the following javascript into the editor.
7.
Now create another button labeled “Stop” and paste the
following javascript in the same manner.
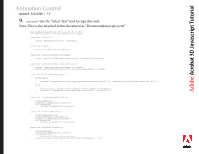
PlaySelected();
Stop();