Adobe 62000112DM Animations - Page 8
Note: Make sure they are in chronological, order., Navigate to the General tab and change the
 |
UPC - 883919019833
View all Adobe 62000112DM manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 8 highlights
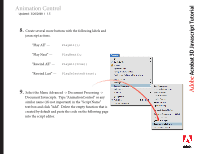
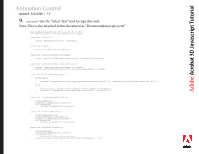
Adobe®Acr®obat 3D Javascript Tutorial Animation Control Updated: 3/26/2008 I 1.5 12. Select the Tools -> Forms - > ListBox Tool menu and create a listbox somewhere near your buttons. The Properties dialog should open as soon as it's created. Navigate to the "Options" tab and add an item for each section of the animation you decided on in step 10. Note: Make sure they are in chronological order. Navigate to the "General" tab and change the "Name" to "AnimationSections". 13. Your PDF should now resemble Page 2 of this document (with the exception of the section titles and 3D Model) and should function in the same manner. Try experimenting with more buttons using other functions that the script contains. The rest of this document is a reference for the "Animation Controller.js" javascript.