Brother International PE-DESIGN Ver.4 3 2 PE-DESIGN Ver.3.0 CD-BOOK - Page 10
Exercise 3 - Vertical text alignment
 |
View all Brother International PE-DESIGN Ver.4 3 2 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 10 highlights
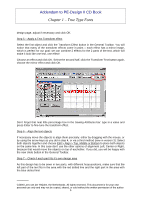
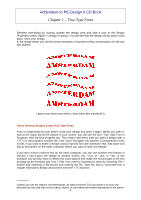
Addendum to PE-Design II CD Book Chapter 2 -Two text objects to path While this pasted copy is still selected, hold down shift and select the second text-object, click the Fit Text to Path button, choose the align right option in the "Horizontal Alignment" box ( ABC) and click OK. If you are having difficulties in selecting the path only: take advantage of another new feature in Version 3: use your Tab-key to toggle through the various objects, and look in the Sewing Attributes Bar: as soon as you see "Open Path" and no line and fill colors, the path is selected! Step 5 - Move the text objects to their proper positions Deselect by clicking outside the design page. Select one of the text-objects only (without the path) and drag it to its proper position. When you select the text object and hold down your left mouse button, you will see little boxes around each letter. As you move the mouse (still with mouse button down) these boxes move along with it, showing you the new position of the letters. Make sure that the text-object on the left fits inside it's own sewing area, marked by the red dotted template. The textobject on the right has to fit inside the green dotted area. Exercise 3 - Vertical text alignment Step 1 - digitize a text Click the A-button in the Toolbox, select a color and a font for the text and click in the design page. For this example type XXX and click OK. (I used font no. 7). Step 2 - select the text and change the direction Select the object and click the Text Attribute Set button in the General Toolbar. Choose the second option in the box "Direction" and click Apply. The text is placed in a vertical direction now, and these three XXX happen to be part of the logo of the City of Amsterdam J Save your design!! _________ ©2000 Loes van der Heijden, the Netherlands. All rights reserved. This document is for your own personal use only and may not be copied, shared, or sold without the written permission of the author 9