HP Dx9000 Resources for Developing Touch-Friendly Applications for HP Business - Page 21
Touch1.SetValueCanvas.LeftProperty, p.X - Touch1.Width
 |
UPC - 884420541578
View all HP Dx9000 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 21 highlights
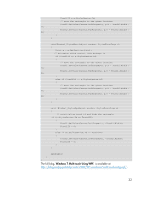
#endregion #region Constructors/Initialization public Window1() { InitializeComponent(); // here's the first thing you need to do. upon window load, you want to set the tablet // property to receive multi-touch data. You need to the window loaded to ensure the handle is created. this.Loaded += new RoutedEventHandler( delegate(object sender, RoutedEventArgs args) { var source = new WindowInteropHelper(this); SetProp(source.Handle, "MicrosoftTabletPenServiceProperty", new IntPtr(0x01000000)); }); // then, simply subscribe to the stylus events like normal. you'll get an event for each contact. // so, when you move both fingers, you get a StylusMove event for each individual finger this.StylusDown += new StylusDownEventHandler(Window1_StylusDown); this.StylusMove += new StylusEventHandler(Window1_StylusMove); this.StylusUp += new StylusEventHandler(Window1_StylusUp); } #endregion #region Touch Events void Window1_StylusDown(object sender, StylusDownEventArgs e) { contact Point p = e.GetPosition(this); // get the location for this // attribute an id with a touch point if (Touch1ID == 0) { Touch1ID = e.StylusDevice.Id; // move the rectangle to the given location Touch1.SetValue(Canvas.LeftProperty, p.X - Touch1.Width / 2); Touch1.SetValue(Canvas.TopProperty, p.Y - Touch1.Height / 2); } else if (Touch2ID == 0) { 21