Adobe 16001500 Migration Guide - Page 33
Exporting Flash animation from Illustrator
 |
UPC - 718659425425
View all Adobe 16001500 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 33 highlights
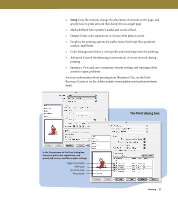
SAVING AND EXPORTING FILES Exporting Flash animation from Illustrator You export artwork in SWF format using the Export command or the Save For Web command. Options in the Export dialog box give you more control over animation and bitmap compression options, while options in the Save For Web dialog box give you more control over the mix of SWF and bitmap formats in a sliced layout. Although the Save For Web dialog box doesn't let you set the Image options that are available for the Export (SWF) command, the Save For Web command does use the Export command's last-used settings. The Save For Web dialog box can also be a very convenient for previewing your animation in a web browser. Creating frame-based animation Flash animation is frame based. Keep that in mind when working with layers; each layer of the Illustrator document will become a frame of the animation. Considering that Flash animation typically plays at 12 frames per second, you will need 12 layers for each second of animation. Using symbols If you create a layer-based animation of repeated shapes, you can use symbols instead of adding complex art to every layer. Each symbol instance is linked to the symbol in the Symbols palette or a symbols library. Apply effects to symbols using the Symbols palette. The resulting file size will be smaller. After you place a symbol, you can edit the symbol's instances on the artboard and, if you want, redefine the original symbol. Flash format options Blend options Using blends to animate objects Illustrator blends are very useful if you want to morph shapes or change colors as the animation proceeds. You can also modify the blend's path with the drawing tools to create very intricate movements. In this example, the star in the center has a Warp effect applied to it. 32 FreeHand to Illustrator Migration Guide