Adobe 16001500 Migration Guide - Page 34
Save for web - download
 |
UPC - 718659425425
View all Adobe 16001500 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 34 highlights
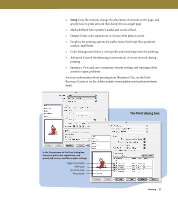
SAVING AND EXPORTING FILES A sliced, optimized header on a web page. Save for web Although you can save your artwork as web-friendly files using the Export command, it is much simpler to use the Save for Web command. Save for Web allows you to choose web file formats, select compression and color options, and preview the optimized artwork. Additionally, you can change the image size and export CSS (Cascading StyleSheets) layers. In Illustrator, you can use slices to define the boundaries of different web elements (such as HTML text, bitmap images, or vector graphics) in your artwork. For example, if your artwork contains a bitmap image that needs to be optimized in JPEG format, while the rest of the image is better optimized as a GIF file, you can isolate the bitmap image using a slice. When you save the artwork as a web page using the Save For Web command, you can choose to save each slice as an independent file with its own format, settings, and color palette. Slices in an Illustrator document correspond to table cells in the resulting web page. The Save for Web dialog box 2-Up tab Original artwork Slice Select tool Toggle Slices Visibility button Preview of optimized artwork Preset pop-up menu GIF and JPEG options Color Table palette Optimized file size and approximate download time Preview in Browser button Saving and Exporting Files 33