Brother International PEDESIGN 6.0 Users Manual - English - Page 242
List of Tool Box Buttons
 |
View all Brother International PEDESIGN 6.0 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 242 highlights
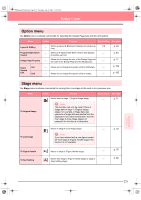
PeDesignV6Eng.book Page 234 Thursday, July 8, 2004 11:59 AM Design Center List of Tool Box Buttons Stage 2 (Line Image stage) In stage 2 (Line Image stage), the Tool Box is used to modify the line image generated from the original image or to create a line image from scratch. Selecting a button on the Tool Box changes the pointer mode and shape. A description of each tool appears at the left side of the status bar. Tool Box Purpose See page p. 32 The five first buttons are used as pens and erasers of different thicknesses. Pointer shape when moved or dragged over the work area: for the pens and for the erasers (when the right mouse button is held down). When you start up the application, the second Pen tool is selected. Sets the pointer in zoom-in mode. Pointer shape: Maximizes the selected Design Page to fit in the window. Sets the pointer in zoom-out mode. Pointer shape: p. 102 p. 34 p. 102 Stage 3 (Figure Handle stage) In stage 3 (Figure Handle stage), outline data that has been generated automatically can be edited using the Tool Box. Selecting a button on the Tool Box changes the pointer mode and shape. A description of each tool appears at the left side of the status bar. Tool Box Purpose See page Sets the pointer in selection mode.When you start up the application, the selection mode is selected. Pointer shape: p. 78 234