Adobe 65010248 Migration Guide - Page 35
Adobe Device Central, Saving for the web and for devices, Save For Web & Devices dialog box
 |
UPC - 883919156484
View all Adobe 65010248 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 35 highlights
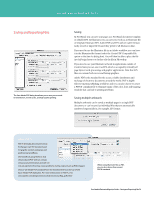
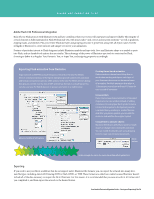
SAVING AND EXPORTING FILES Adobe Device Central With Adobe Device Central CS4, you can preview how your artwork will display on mobile devices. It helps preview, test, and optimize your content as you work by providing specific target device templates so you can quickly switch back and forth between your Illustrator view and device preview. Use Adobe Device Central to streamline your mobile publishing workflow and save time when working on mobile content. Saving for the web and for devices Although you can save your artwork as web-friendly files using the Export command, it is much simpler to use the Save For Web & Devices command. Save For Web & Devices allows you to choose web file formats, select compression and color options, and preview the optimized artwork. Additionally, you can change the image size and export CSS (cascading style sheets) layers. In Illustrator, you can use slices to define the boundaries of different web elements (such as HTML text, bitmap images, or vector graphics) in your artwork. For example, if your artwork contains a bitmap image that needs to be optimized in JPEG format, while the rest of the image is better optimized as a GIF, you can isolate the bitmap image using a slice. When you save the artwork as a web page using the Save For Web & Devices command, you can choose to save each slice as an independent file with its own format, settings, and color panel. Slices in an Illustrator document correspond to table cells in the resulting web page. Save For Web & Devices dialog box Toggle Slices Visibility Slice Select tool 2-Up tab Original artwork Preview of optimized artwork Presets Optimize SWF and other file format options CSS layers for SWF Optimized file size and approximate download time Preview in Browser Preview in Adobe Device Central FreeHand to Illustrator Migration Guide-Saving and Exporting Files 35