Adobe 65010248 Migration Guide - Page 36
Exporting Flash animation from Illustrator
 |
UPC - 883919156484
View all Adobe 65010248 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 36 highlights
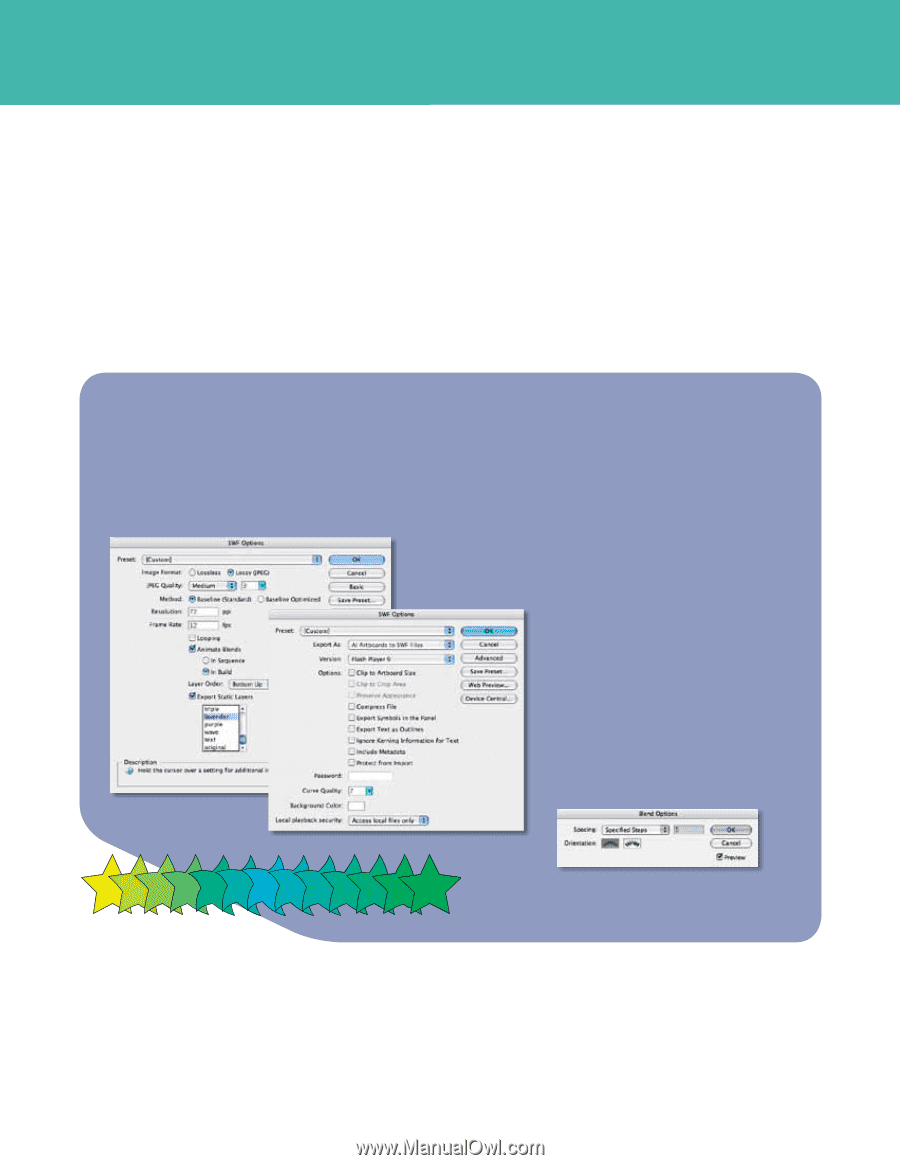
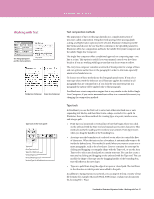
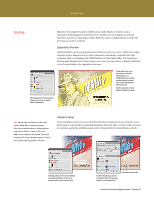
SAVING AND EXPORTING FILES Adobe Flash CS4 Professional integration Kick off your Flash projects with Illustrator CS4 and have confidence that your vectors will copy/paste and import reliably. The integrity of critical elements is fully maintained in Flash Professional CS4, with intact paths-and correct anchor point positions-as well as gradients, clipping masks, and symbols. Plus, your entire Illustrator layer and grouping structure is preserved, along with all object names. Use the strengths of Illustrator to create intricate and unique vectors for your animations. Features of particular interest to Flash designers include Illustrator symbols and type tools. Save any Illustrator shape as a symbol to paste into Flash, and use Symbol tool options that are similar. Take advantage of the power of Illustrator type tools to create text for Flash, choosing to define it as Regular Text, Dynamic Text, or Input Text, and assigning properties accordingly. Exporting Flash animation from Illustrator Export artwork as SWF files using the Export command or the Save For Web & Devices command. Options in the Export dialog box provide control over animation and bitmap compression options, while options in the Save For Web & Devices dialog box give you control over the mix of SWF and bitmap formats in a sliced layout. You can also use Save For Web & Devices to preview animation in a web browser. Advanced and Basic SWF options Creating frame-based animation Flash animation is frame based. Keep that in mind when working with layers; each layer of your Illustrator document can become a frame of animation. For Flash animation that plays at 12 frames per second, you will need 12 layers for each second of animation. Using symbols If you create a layer-based animation of repeated shapes, you can use symbols instead of adding complex art to every layer. Each symbol instance is linked to the symbol in the Symbols panel or a symbols library, resulting in smaller file sizes. And after you place a symbol, you can edit the instances and redefine the original symbol. Using blends to animate objects Illustrator blends are useful if you want to morph shapes or change colors during the animation. You can modify the blend's path using drawing tools to create very intricate movements. Blend options In this example, the star in the center has a Warp effect applied to it. Exporting If you need to use your file in workflows that do not support native Illustrator file formats, you can export the artwork into many alternate file types, including AutoCAD Drawing (DWG), Flash (SWF), or TIFF. These formats are called non-native because Illustrator doesn't include all of the data necessary to reopen the file in Illustrator. For this reason, it is recommended that you save artwork in AI format until you completed it, and then export the artwork to the desired format. FreeHand to Illustrator Migration Guide-Saving and Exporting Files 36