Adobe 26001648 Migration Guide - Page 37
Saving for web and devices
 |
UPC - 883919060125
View all Adobe 26001648 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 37 highlights
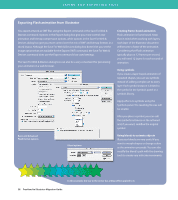
SAVING AND EXPORTING FILES A sliced, optimized header on a web page Saving for web and devices Although you can save your artwork as web-friendly files using the Export command, it is much simpler to use the Save For Web & Devices command. Save For Web & Devices allows you to choose web file formats, select compression and color options, and preview the optimized artwork. Additionally, you can change the image size and export CSS (cascading style sheets) layers. In Illustrator, you can use slices to define the boundaries of different web elements (such as HTML text, bitmap images, or vector graphics) in your artwork. For example, if your artwork contains a bitmap image that needs to be optimized in JPEG format, while the rest of the image is better optimized as a GIF, you can isolate the bitmap image using a slice. When you save the artwork as a web page using the Save For Web & Devices command, you can choose to save each slice as an independent file with its own format, settings, and color panel. Slices in an Illustrator document correspond to table cells in the resulting web page. The Save For Web & Devices dialog box 2-Up tab Original artwork Slice Select tool Toggle Slices Visibility button Preview of optimized artwork Preset pop-up menu SWF, GIF, and JPEG options CSS Layers for SWF Optimized file size and approximate download time Preview In Browser Preview in Adobe button Device Central Saving and Exporting Files 37