HP t505 Administrator Guide 7 - Page 86
Appendix D, Customizing the Smart Zero login screen, Table D-2
 |
View all HP t505 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 86 highlights
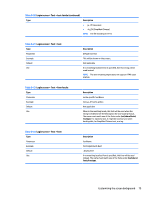
Table D-2 Login Screen > Common Attributes > padding Type Parameter Example Default Use Description An absolute (pixel) or percentage value padding: 20; An object will be positioned on the screen as if the screen were smaller on all sides by the padding value. For example, if an element would normally be placed at 0,0 with a padding of 20, it would be placed at 20,20 instead. If specified in the global element, it will apply to all subsequent elements, leaving an empty gutter around the screen edge, unless those elements override the padding with their own padding value. Table D-3 Login Screen > Common Attributes > color Type Parameter Example Default Use Description RRGGBB 6-digit hex value or rrr,ggg,bbb 0-255,0-255,0-255 form color: ff8800; 255,255,255 (white) Specifies the color of the element Table D-4 Login Screen > Common Attributes > alpha Type Parameter Example Default Use Description 0-255 integer alpha: 127; 255 (fully opaque) Specifies the opacity of the element. 255 is fully opaque; 0 is fully transparent. Elements are layered over the background in the order they are defined. Table D-5 Login Screen > Common Attributes > size Type Parameter Example Default Use Description WWxHH, where WW is the width in absolute pixels or in a percentage of screen width and HH is the height in absolute pixels or in a percentage of the screen height. size: 256x128; The natural size of the element; for example, the pixel size of an image. Specifies the size of the element. Elements will be scaled to match the specified size. 74 Appendix D Customizing the Smart Zero login screen