HP t505 Administrator Guide 7 - Page 89
Image, Table D-14
 |
View all HP t505 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 89 highlights
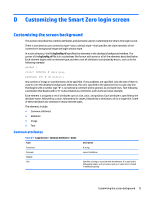
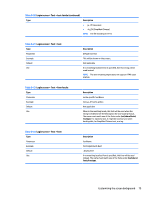
Table D-14 Login Screen > Elements > Custom > colors Type Parameter Example Default Use Description A space-separated list of [value,color] pairs, where the value is a 0.0-1.0 floating point fraction of the axis of measurement (for example, the width of the screen in a linear width-axis gradient) and the color is the color of the gradient at that point. The value runs top-to-bottom for vertical linear gradients; left-to-right for horizontal linear gradients; and center-to-edge for radial gradients. Colors are specified as either six-digit hex or three 0- 255 comma-separated values. colors: 0.0,000000 0.5,996600 0.9,255,255,255; Not applicable Colors are interpolated along the linear or radial axis between the points and colors specified. If no values are given, the colors are assumed to be evenly spaced on the axis between 0.0 and 1.0. If the first fractional value is greater than 0.0, the first color will be used in the space between the screen edge and the first value. Likewise, if the last value is less than 1.0, the last color will be used between the last value and the screen edge. Values must be in increasing sorted values, though a value can be repeated for a sharp transition. For example, "0.0, CCCCCC 0.5,EEEEEE 0.5,660000 1.0,330000" in a vertical linear gradient would specify a gradient between light grays on the upper half and dark reds on the lower half. Table D-15 Login Screen > Elements > Custom > dithered Type Description Parameter [true | false] Example dithered: true; Default false Use If a gradient shows signs of color banding, dithering will eliminate this visual artifact. Dithering is not supported for radial gradients with the squared metric. Image Table D-16 Login screen > Image Type Use Common attributes recognized Common attributes Description Specifies an image to overlay a portion of the background. name, size, alpha, position, alignment, context See the tables following. Customizing the screen background 77