Lexmark Optra C710 User's Guide - Page 91
Color difference, What You See Is What You Get environment. This helps us - print cartridge
 |
View all Lexmark Optra C710 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 91 highlights
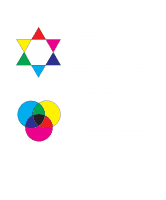
Color difference Most software applications today provide us with a WYSIWYG (What You See Is What You Get) environment. This helps us develop the look of our document. However, the difference between the additive and subtractive colors may sometimes cause a problem between what you see and what you get. This is due to the difference between additive and subtractive colors. The reason for this lies in the color spectrum of the different devices. Your printer is capable of delivering over 16 million colors. With such a large variety of colors to choose from, you'll probably be able to closely match most of your screen designs. There are however, colors your printer can produce that are impossible to duplicate on your monitor and there are colors your monitor can display that cannot be duplicated on any printer. There are many ways you can ensure the color on the screen and the color you print are the same or at least a very close match. When you create a swatch like the one to the left, you can choose and compare your printed and screen colors. The easiest way for you to get consistent color from your screen to your printer is to select standard colors. When you produce color on your screen, it is produced using a color model. A color model is a system that defines color according to a set of basic properties. Most software applications can use this color model to closely match the colors you have on your screen. As we said earlier, one simple method to aid in planning the use of color is to produce a color swatch of the colors you plan to use. Then, you can see how these colors will look when printed. As your monitor ages, the colors on the screen also change. Changing the print cartridges and paper in your printer will also have a major impact on the color in your printed document. Always print a new swatch of the colors you plan on using before you invest a lot of time creating your screen designs. Chapter 4: Understanding color 77