Brother International PE-DESIGN Ver.4 3 2 Instructin Manual for PE-DESIGN Ver. - Page 27
Step 5 Converting to Handle Image
 |
View all Brother International PE-DESIGN Ver.4 3 2 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 27 highlights
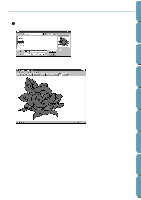
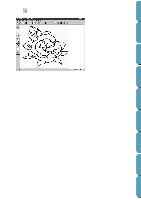
Contents Before Using Getting Started Step 5 Converting to Figure Handle Image In Stage 2, the image is just a collection of dots or pixels. Editing in Stage 2 means adding or removing black dots. When you move to Stage 3 (figure handle image) the application automatically follows adjacent black dots to detect paths and replaces them with broken lines. Those broken lines can then be edited. 1 Click Stage on the menu bar, then click To Figure Handle on the submenu. You can also click the button of the Toolbar shown below: The following dialog will display. This dialog allows you to preview how the image will fit in the selected Design Page. The Design Page size is the actual size of the area to be sewn. x Leave all settings unchanged and click OK. • For more details about the settings, see "Design Page Property" on page 101 and "To Figure Handle" on page 106. 2 When you click OK, the conversion process starts. After a while, the figure handle image appears. Design Center Layout & Editing File Utility Programmable Stich Creator Quik Reference Alphabetic Index The Tool Box provides editing tools to draw lines, move, delete points or insert new points, as well as zooming tools. In this example, we will however leave the image as is. For details on how to edit the figure handle image, see "Using the Stage 3 Tool Box" page 61. NOTE: You may also change the Design Page properties at this stage using the menu command Option Design Page Property, which will open the Design Page Property dialog. 17