Dell Powerconnect W-ClearPass Virtual Appliances W-ClearPass Guest 6.0 Deploym - Page 226
Configuring the Dell W-ClearPass Skin Plugin, Restore Default Configuration, Configuration
 |
View all Dell Powerconnect W-ClearPass Virtual Appliances manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 226 highlights
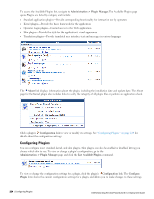
5. Review the differences between the current settings and the default configuration. To commit the change to the default settings. click the Restore Default Configuration link. Configuring the Dell W-ClearPass Skin Plugin A Web application's skin determines its visual style-the colors, menus, and graphics. You can use either the standard Dell ClearPass skin plugin, a blank plugin if you are providing your own complete HTML page, or custom skin plugins that let you configure the colors, navigation, logo, and icons. 1. To modify the standard Dell ClearPass skin plugin, click its Configuration link on the Available Plugins page. 2. The default navigation layout is "expanded." To change the behavior of the navigation menu, click the Navigation Layout drop-down list and select a different expansion level for menu items. 3. The Page Heading field allows you to enter additional heading text to be displayed at the very top of the page. 4. In the Font Family row, to change the font, delete the current selection and enter the list of fonts to use. 5. To change a color in any of the color fields, click the color sample box to open the color picker. Set a color, then click Select in the color picker for that item. Repeat for each color you want to change. 6. Click Save Configuration. The default skin used by the ClearPass Guest application is the one that is enabled in the Plugin Manager. To change the default skin globally, navigate to the plugin list and click the Enable link for the skin you would like to use as the default. When you install a new custom skin, it is automatically enabled and becomes the default skin. If your application's appearance does not automatically change, find the custom plugin in the list, click Configure, and 226 | Configuring the Dell W-ClearPass Skin Plugin Dell Networking W-ClearPass Guest 6.0 | Deployment Guide