Adobe 65045315 Photoshop Elements Manual - Page 195
Convert an image to bitmap mode, RGB Color mode, Threshold, Pattern Dither, Diffusion Dither
 |
UPC - 883919176512
View all Adobe 65045315 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 195 highlights
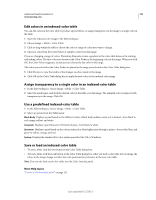
USING PHOTOSHOP ELEMENTS 10 189 Understanding color Note: Hidden layers are discarded and images are flattened automatically when you convert them into bitmap or indexed-color mode, because these modes do not support layers. RGB Color mode The default mode of new Photoshop Elements images and images from your digital camera. In RGB mode, the red, green, and blue components are each assigned an intensity value for every pixel-ranging from 0 (black) to 255 (white). For example, a bright red color might have an R value of 246, a G value of 20, and a B value of 50. When the values of all three components are equal, the result is a shade of neutral gray. When the value of all components is 255, the result is pure white; when the value is 0, the result is pure black. Convert an image to bitmap mode To convert an image to bitmap mode, you must first convert it to grayscale mode, simplifying the color information in the image and reducing its file size. Converting to grayscale removes the hue and saturation information from the pixels and leaves just the brightness values. However, because few editing options are available for bitmap-mode images, it's usually best to edit the image in grayscale mode and then convert it. 1 Choose Image > Mode > Bitmap. 2 If the image is RGB, click OK to convert it to grayscale. 3 For Output, enter a value for the output resolution of the bitmap-mode image, and choose a unit of measurement. By default, the current image resolution appears as both the input and the output resolutions. 4 Select one of the following bitmap conversion methods, and click OK: 50% Threshold Converts pixels with gray values above the middle gray level (128) to white, and those below to black. The result is a very high-contrast, black-and-white representation of the image. Original grayscale image (left) and 50% Threshold conversion method applied (right). Pattern Dither Converts an image by organizing the gray levels into geometric configurations of black and white dots. Diffusion Dither Converts an image by using an error-diffusion process, starting at the pixel in the upper-left corner of the image. If the pixel's value is above middle gray (128), the pixel is changed to white-if it's below middle gray, it's changed to black. Because the original pixel is rarely pure white or pure black, error is inevitably introduced. This error is transferred to surrounding pixels and diffused throughout the image, resulting in a grainy, film-like texture. This option is useful for viewing images on a black-and-white screen. Pattern Dither and Diffusion Dither conversion methods Last updated 1/2/2012