Adobe 65045315 Photoshop Elements Manual - Page 257
Define a gradient, Specify gradient transparency, To delete the color stop you are editing
 |
UPC - 883919176512
View all Adobe 65045315 manuals
Add to My Manuals
Save this manual to your list of manuals |
Page 257 highlights
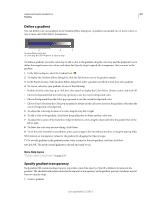
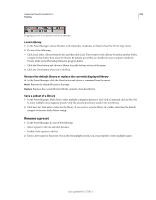
USING PHOTOSHOP ELEMENTS 10 251 Painting Define a gradient You can define your own gradients in the Gradient Editor dialog box. A gradient can include two or more colors, or one or more colors that fade to transparency. A B C Gradient Editor dialog box. A. Color Stop B. Color Midpoint C. Opacity Stop To define a gradient, you add a color stop to add a color to the gradient, drag the color stop and the midpoint icon to define the range between two colors, and adjust the Opacity stops to specify the transparency that you want in the gradient. 1 In the Edit workspace, select the Gradient tool . 2 To display the Gradient Editor dialog box, click the Edit button next to the gradient sample. 3 In the Presets section of the Gradient Editor dialog box, select a gradient on which to base your new gradient. 4 To choose colors for your gradient, do one of the following: • Double-click the color stop , or click the Color swatch to display the Color Picker. Choose a color, and click OK. • Choose Foreground from the Color pop-up menu to use the current foreground color. • Choose Background from the Color pop-up menu to use the current background color. • Choose User Color from the Color pop-up menu to always use the color you chose for the gradient, other than the current foreground or background. 5 To adjust the color stop location of a color, drag the stop left or right. 6 To add a color to the gradient, click below the gradient bar to define another color stop. 7 To adjust the location of the transition midpoint between colors, drag the diamond below the gradient bar to the left or right. 8 To delete the color stop you are editing, click Delete. 9 To set the color transition's smoothness, enter a percentage in the Smoothness text box, or drag the pop-up slider. 10 If desired, set transparency values for the gradient by dragging the Opacity stops. 11 To save the gradient in the gradient presets, enter a name for the new gradient, and then click New. 12 Click OK. The newly created gradient is selected and ready to use. More Help topics "Use the Adobe Color Picker" on page 233 Specify gradient transparency Each gradient fill contains settings (opacity stops) that control the opacity of the fill at different locations in the gradient. The checkerboard pattern indicates the amount of transparency in the gradient preview. Gradients need at least two opacity stops. 1 Create a gradient. Last updated 1/2/2012